Google Pixel 6: viewport, screen size, CSS pixel ratio, cross-browser compatibility.
4.8 (245) · € 210.99 · En stock
Google Pixel 6: viewport size, screen size, dimensions, CSS pixel ratio. CSS Media Queries for Google Pixel 6. Test cross-browser compatibility with Google Pixel 6.
Google Pixel 6 PRO, CSS viewport resolution, pixel density, screen size, media queries

Responsive Design Tutorial: Media Query Examples & More
Device Pixel Ratio - Oxyplug

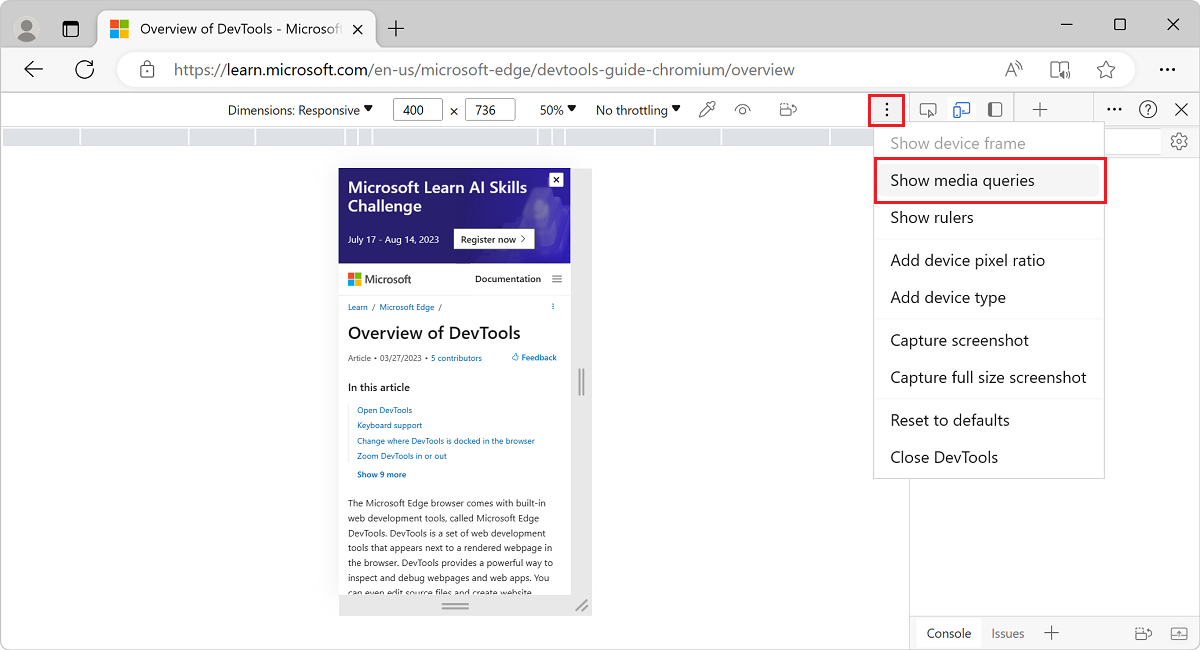
Emulate mobile devices (Device Emulation) - Microsoft Edge Developer documentation

Understanding the Difference Between CSS Resolution and Device Resolution, by Elad Shechter

Pixels vs. Relative Units in CSS: why it's still a big deal - 24 Accessibility

Responsive Design: Best Practices and Considerations

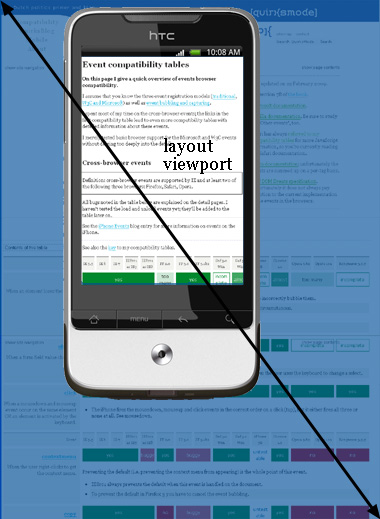
A pixel is not a pixel is not a pixel - QuirksBlog

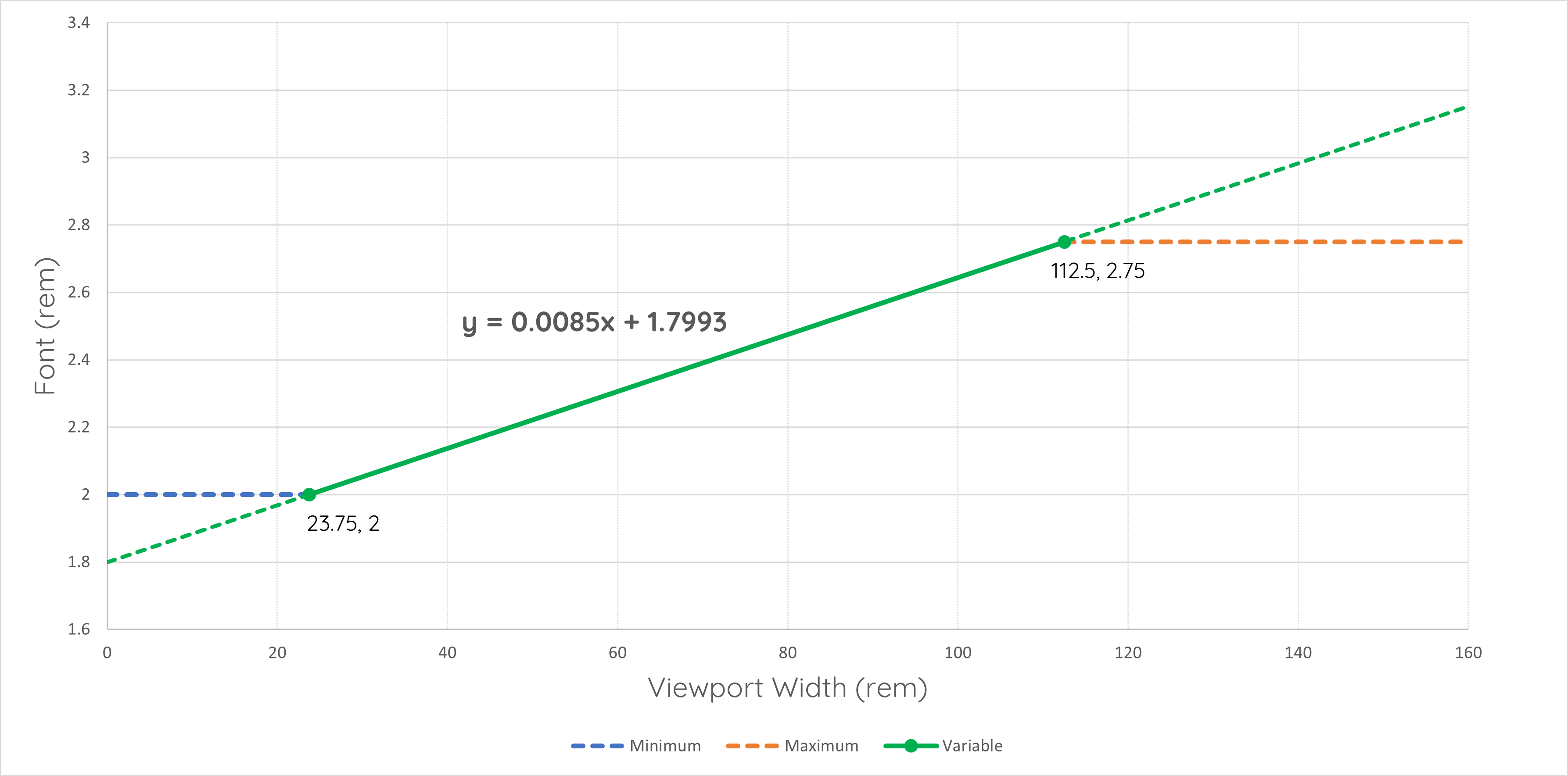
How to Create Responsive Font Sizes Based on the Viewport with clamp()

The Complete Guide to CSS Media Queries

Device Pixel Ratio is Breaking Your Srcset, by Jones

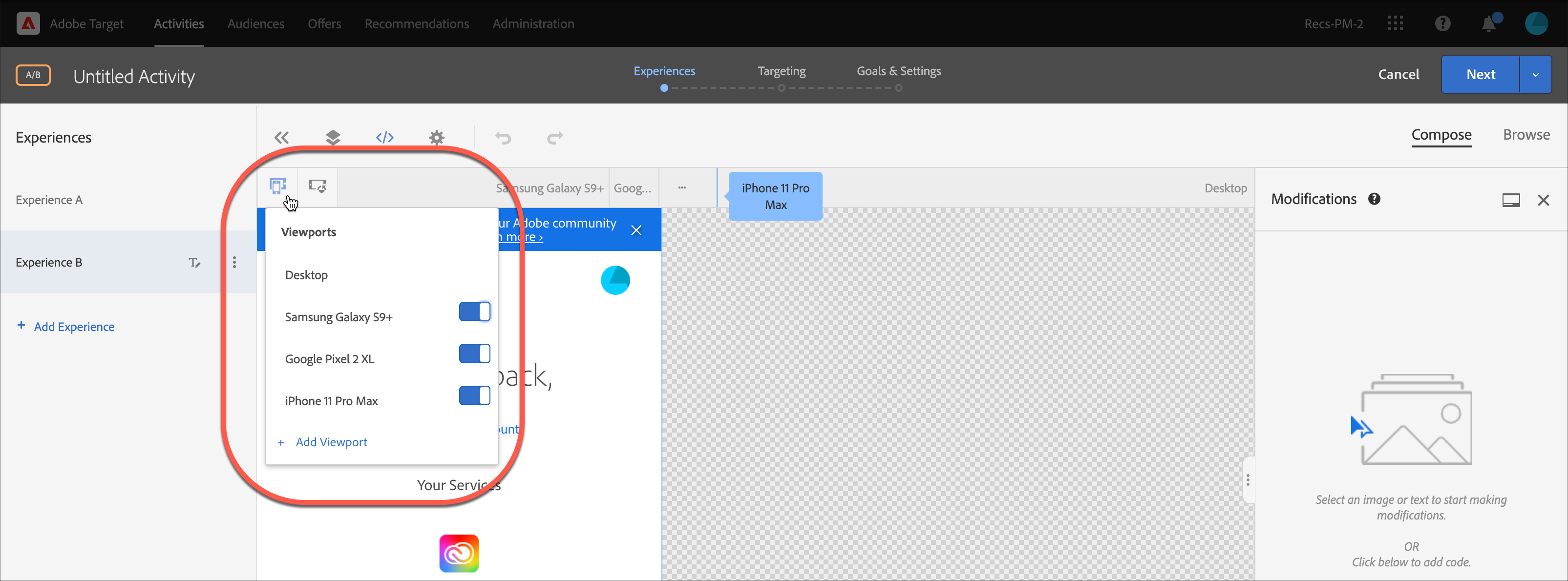
How Do I Use Mobile Viewports for Responsive Experiences?

javascript - How to get the browser viewport dimensions? - Stack Overflow

The trick to viewport units on mobile